WordPressの投稿画面ではよくショートコードを使いますが、使いたいときに頭に入ってなくて、他のページからコピペしてくる事が多々あります。
書いててもテンポが悪く不便だと普段から思ってました。投稿画面を新しいグーテンベルクに変更し、書く事がかなり楽になったので、この際Javascript(jQuery)で作ってみようと思い作ってみました。
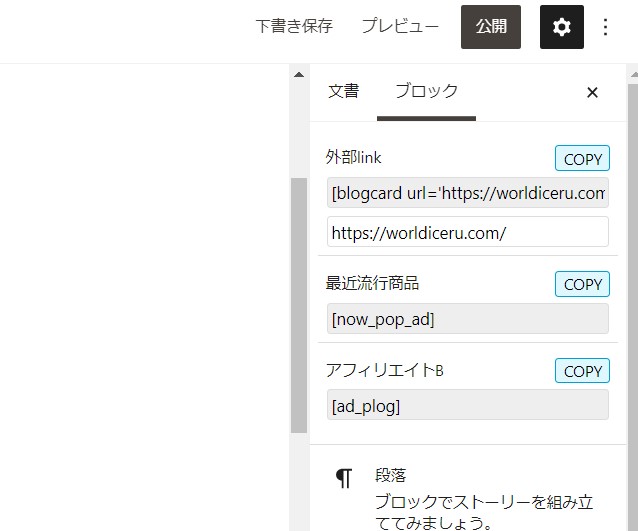
まずはどんな感じかご覧ください。

配置したのは画面右の設定画面内。ここが一番邪魔にならず使いやすいのでここに配置しました。
配置されたボタンを押すと該当のテキストがコピーされます。そのあとは好きな箇所に貼り付ければOKです。
ボタンとして配置したのはよく使うショートコードですが、配列を追加すれば好きなように増やせます。(改行付きはまだ実装出来ていません)
一番上の外部リンクのショートコードは下のinput要素にURLを入れれば上のショートコードに埋め込まれます。COPYを押せばそのままコピー。好きな箇所に貼り付けてください。
ショートコードを貼り付けた後にURLを追加してもいいんですが、グーテンベルクだとHTML要素に変更しないと書き換えできないので、この方式にしました。
使用したもの
使ったのはブラウザのアドオンです。Javascriptをページに配置できるものです。chromeならこれがオススメです。

ほかのブラウザでも似たようなアドオンがあるので探してみてください。
使用したJavascript
素人作成なのでおかしい箇所もあるかと思いますが、よかったらお使いください。
テンプレートリテラル(`)が使われているので古いブラウザではたぶん動作しません。
jQuery(function(){
//追加するボタンはこれで配列に追加 コピーされる文字列は[replace_text]でsand_textをtrueに
var copy_array = [];
copy_array.push({name:"外部link", text:"[blogcard url='replace_text']", sand_text:true});
copy_array.push({name:"最近流行商品", text:"[now_pop_ad]", sand_text:false});
copy_array.push({name:"アフィリエイトB", text:"[ad_plog]", sand_text:false});
content_in();
//投稿画面の設定ボタンが押されたらボタン群を配置
jQuery(document).on("click", ".edit-post-header__settings button", function(){
if (jQuery(this).attr("aria-label") == "設定"){
content_in();
}
});
//配置した[COPY]ボタンが押されたら該当のテキストをコピー
jQuery(document).on("click", "#memo_mein button", function(){
var text = jQuery(this).next("input").select();
document.execCommand("copy");
jQuery(this).prev('p').show().delay(1000).fadeOut(100);
});
//(replace用)配置したreplace用inputが変更されたら該当のinput要素を変更
jQuery(document).on("change", "#memo_mein .replace_text", function(){
var replace_text_orignal = jQuery(this).prev("input").data("original");
var replace_text = jQuery(this).val();
jQuery(this).prev("input").val(replace_text_orignal.replace("replace_text" , replace_text));
});
//コンテンツ配置用func
function content_in(){
setTimeout(function(){
if (!jQuery("#memo_mein").length){
jQuery(".components-panel").append("<div id='memo_mein'><ul></ul></div>");
jQuery.each(copy_array,function(index, elem){
if (elem.sand_text == true){
jQuery("#memo_mein ul").append(`<li><p>${elem.name}</p><p class="copy_ok">COPY!</p><button type="button">COPY</button><input value="${elem.text}" data-original="${elem.text}" readonly><input class="replace_text" value=""></li>`);
} else {
jQuery("#memo_mein ul").append(`<li><p>${elem.name}</p><p class="copy_ok">COPY!</p><button type="button">COPY</button><input value="${elem.text}" readonly></li>`);
}
})
}
},1000);
}
//見栄え変更用のスタイルを配置
jQuery("body").after(`
<style>
#memo_mein {
border-bottom: solid 1px #ddd;
}
#memo_mein .copy_ok {
display:none;
margin-left: 0.5em;
color: #00a0d2;
}
#memo_mein ul {
padding: 0 0.5em;
}
#memo_mein li {
padding: 0.5em 0.5em;
display: flex;
flex-wrap: wrap;
border-bottom: 1px solid #ddd;
}
#memo_mein li:last-child {
border-bottom:none;
}
#memo_mein button {
position: absolute;
right: 1em;
border: solid 1px #00a0d2;
border-radius: 3px;
background-color: #dff7ff;
cursor: pointer;
}
#memo_mein p {
margin: 0;
}
#memo_mein input {
width: 100%;
margin-top: 0.5em;
border: solid 1px #ddd;
border-radius: 3px;
padding: 0.2em;
}
</style>
`);
});なぜ直接phpで導入しないのか
そもそもphpがそれほど詳しくないのと、Wordpress自体を直接いじるのは不安じゃないですか?私はなるべくやりたくないんですよね。
プラグインでもそういったのは色々ありますが、グーテンベルクにするとうまく使えないものや画面が崩れるものが多く断念しました。
また最悪問題が起こってもJavascriptの配置を止めればいいだけなので、対処もしやすいです。
今回のまとめ
プログラミングは勉強中ですが、ちょっとしたものが作れるようになると楽しいですね。これからも欲しいものは自分で作ってみようと思います。