最近はブラウザで完結する仕事がかなり増えていますが、外部のサービスを使っているとどうしても不便な事が出てきます。
「ここに更新ボタンがあったら・・・」
「毎回コピペして同じ文言入れるの面倒!」
「文字が小さすぎて見えないよ!」
など様々不満があるかと思います。
不満を解消するにはそのサービス会社に依頼するかしかないんですが、まず実装はしてくれないですし、実装するにもお金が・・・なんて事がほとんどです。
だったら自分で追加しちゃえばいいんじゃね!?
というわけで今回おすすめするのはこちら、どのサイトにもjavascriptを埋め込めるクロームアドオン「ScriptAutoRunner」です。
ScriptAutoRunnerとは
chromeの拡張アドオンの一つ。ブラウザ上で動作するプログラム「javascript」を好きなようにどのページでも起動できるようにする拡張機能です。
本来ホームページ上でjavascriptを動作させるには、あらかじめページに記載させる必要がありますが、これを使えば自分で作ったjavascriptを好きなページで動作させる事が出来ます。これが出来ればどのアドオンでもいいんですが、使いやすく見た目も洗練されているのでおすすめします。
※javascriptが動作するのはScriptAutoRunnerを導入しコードを書いたブラウザだけです。自分がchromeを使って見ているページだけで動作します。
ScriptAutoRunnerの使い方
簡単なJavaScriptを導入してみよう
PC版のchromeを立ち上げ、こちらのURLからScriptAutoRunnerを導入しましょう。
導入するとchromeの右上にアドオンの雷みたいなマークが表示されるのでクリック。
クリックすると出てくるのがこちらの画面です。

次は右上のギアマークをクリック。
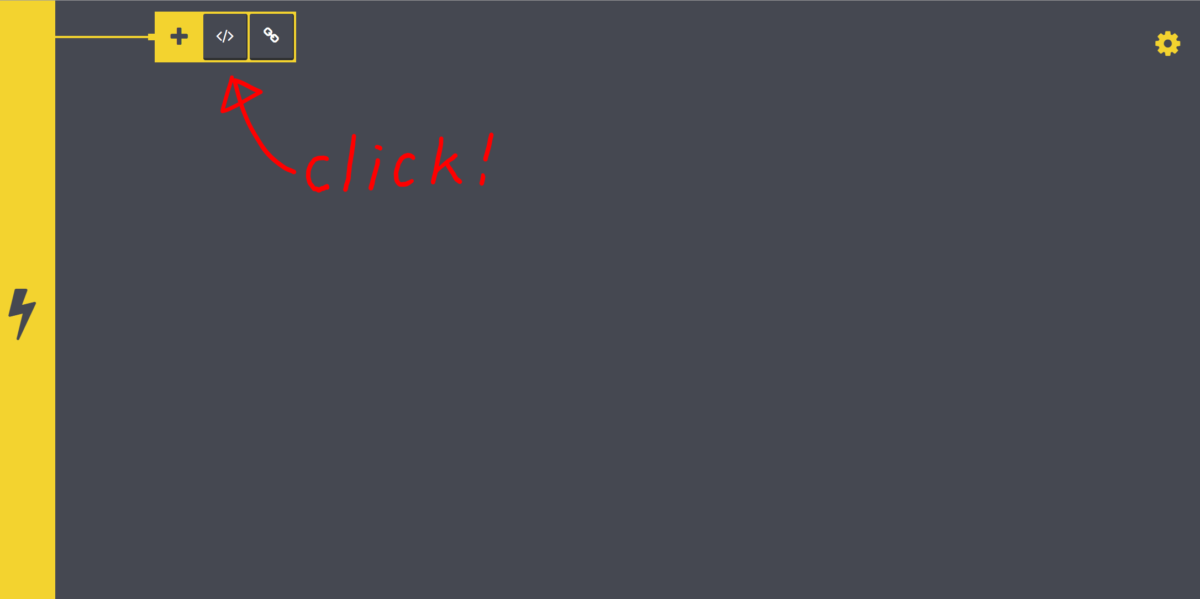
クリックするとこんな画面が立ち上がります。

上にある「+」の横にある「</>」ボタンでJavaScriptを追加します。クリックするとJavaScriptを入力できるようになるのでそこに入力してみましょう。
JavaScriptを入力する
今回はScriptAutoRunnerの紹介ですから簡単なJavaScriptを用意しました。
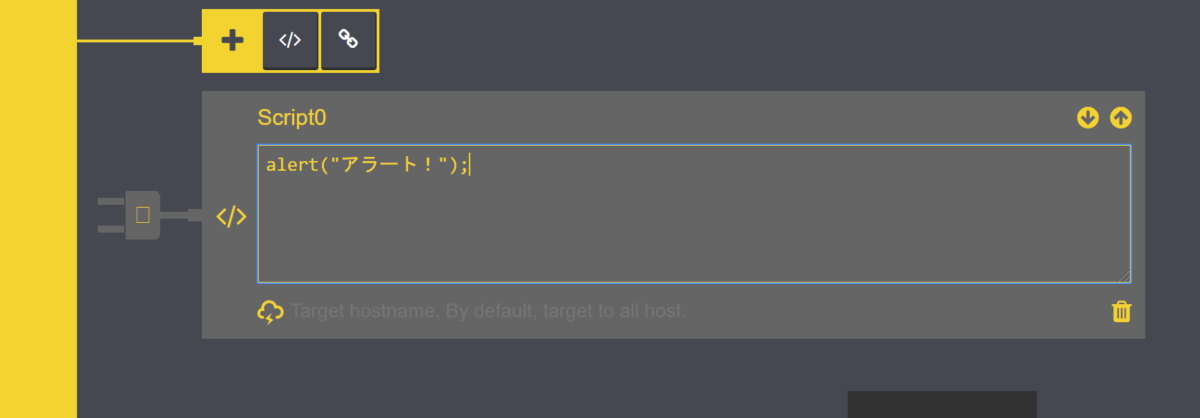
alert("アラート!");
まずはアラートを表示させるJavaScriptを入れてみましょう。
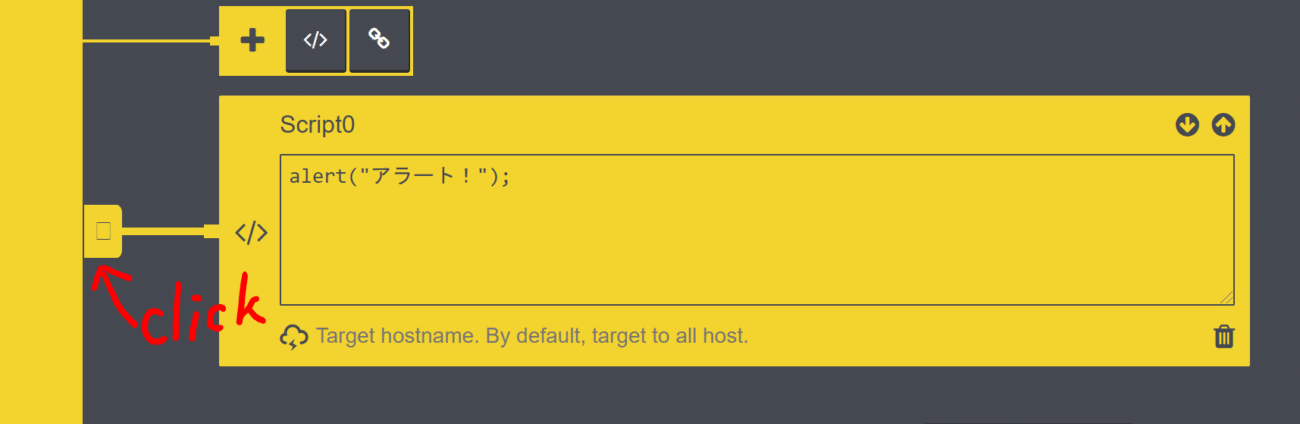
コードを追加するには、画面右上の+マークの横、「</>」の箇所をクリックします。すると下にブロックが追加され、コードが入力できるようになります。

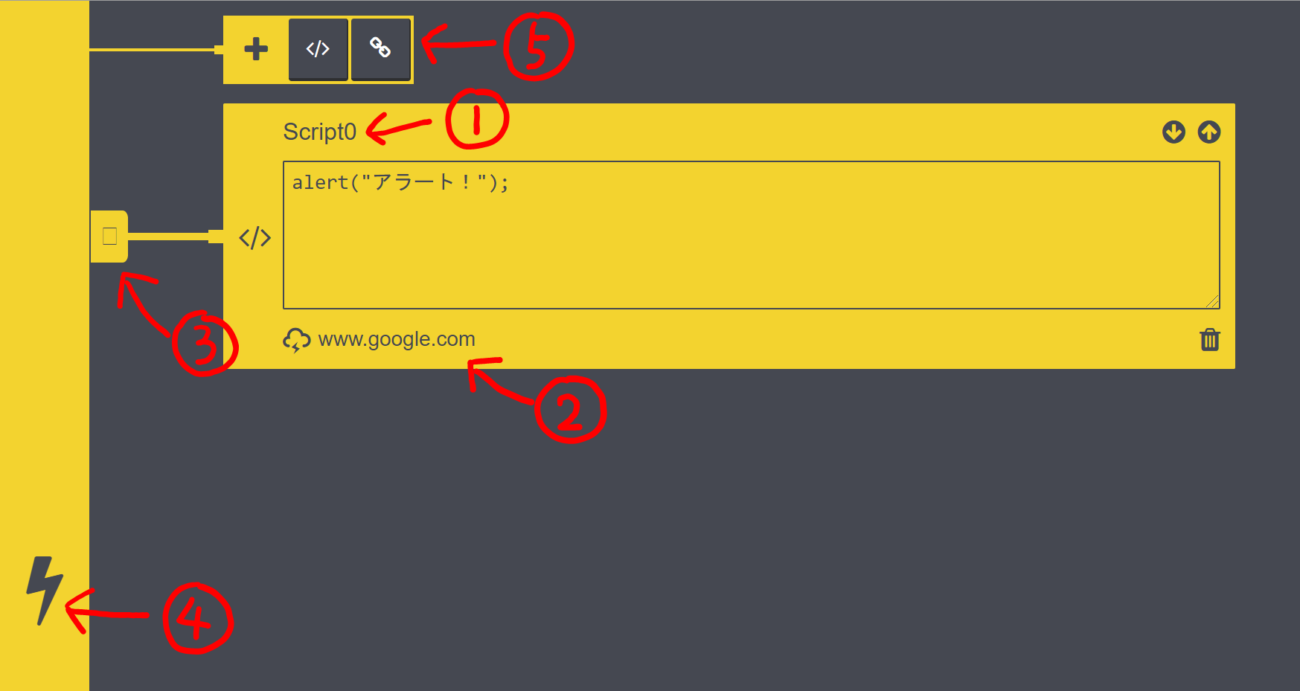
ScriptAutoRunner画面説明

- スクリプトの名前。わかりやすい名前に変更出来ます。
- JavaScriptが有効なページをドメイン単位で設定できます。GoogleのページだけにJavaScriptを配置したいのであれば、「www.google.com」となります。なにも入力がなければ全てのページに配置されます。
- JavaScriptを個別でON・OFFするスイッチです。
- ScriptAutoRunner自体のON・OFFスイッチです。
- JavaScriptを配置するボックスを作成するスイッチです。「</>」をクリックするとコードを入力する画面が追加され、「🔗」マークをクリックするとライブラリなどからJavaScriptを読み込ませるタグが配置できるようになります。
JavaScriptの配信ON・OFF
四角い枠にJavaScriptが入力出来たら、左のコンセントをクリックします。クリックすると色が変わったのがわかるでしょうか?黄色になれば配置が開始されます。

JavaScriptの配置を確かめる
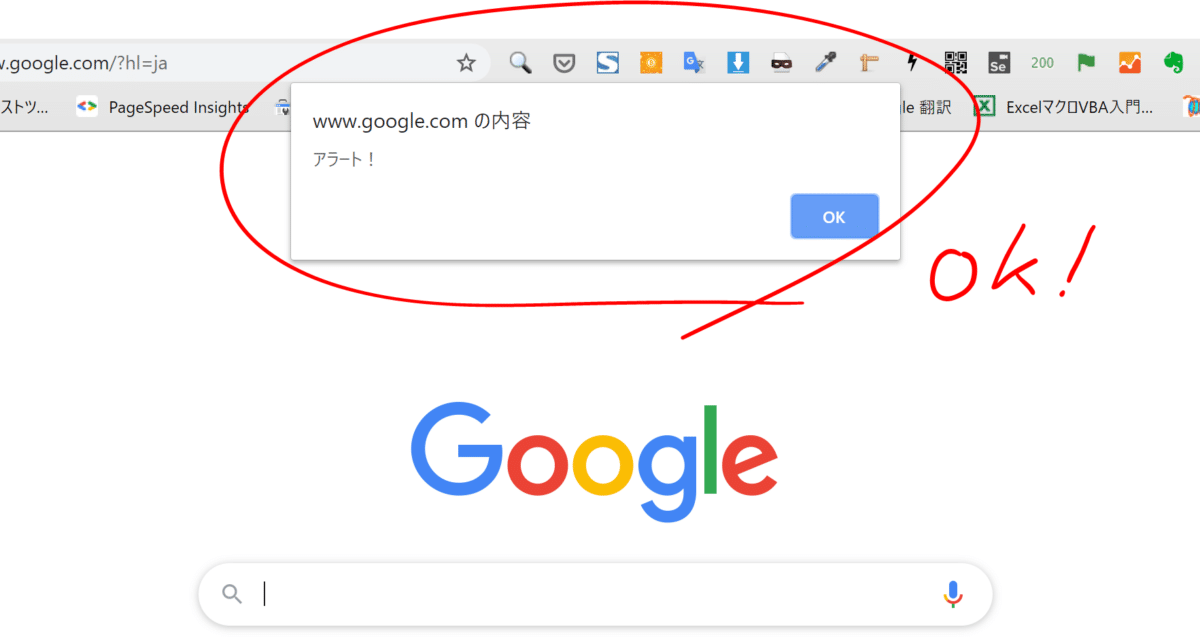
それでは配置ができているか確認してみましょう。ページはどこでもいいですが、今回はGoogleのトップページを見てみましょう。

ページを開くと上にアラートが出てきたでしょうか?出てくれば成功です。JavaScriptの配置ができています。Googleのページで自分のJavaScriptが動かせたわけです。
ScriptAutoRunnerを使ってサイトを思い通りに
JavaScriptがどのページにも配置できるようになれば、普段から仕事などで使っているページを思い通りに操作できるようになります。文字の大きさを変えたり、ページの下にあるボタンを常に表示させたり、特定のフォームに文字を追加したりなどなど、JavaScriptを使って作業効率をアップさせることができます。
皆さんもぜひ活用してみてください。
このアドオンを使ってWordpressの投稿画面に機能を追加しました!

ネットでJavaScriptを勉強したいのであれば、このあたりのサイトがおすすめです。









