ブログテーマのJINを購入しました。私にはもっいないぐらいの高性能で、早くも14800円の元は取れたんじゃないかと買い満足気味の今日この頃。
JINがいいぞって話はまた今度するとして、今回はリンクカードを生成するプラグイン「Pz-LinkCard」のお話。
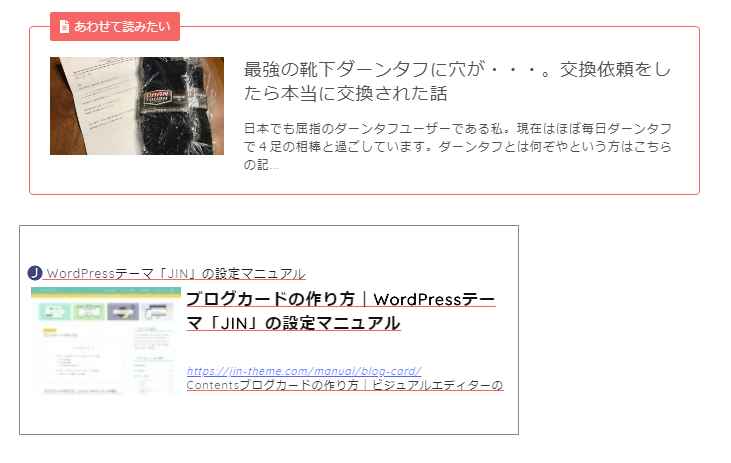
JINは同じブログ内へのリンクは自動でこんなかっこいいリンクカードにしてくれます、こんな感じに。

ですが外部リンクをかっこよくしてくれる機能はまだないらしく、今の所はプラグインを使うのが最善手。
私は参考にしたサイトにはリンクカードを生成するプラグイン「Pz-LinkCard」を使っていました。
ですが今回JINに変えたところ、今まであまりに「Pz-LinkCard」そのままのデザインで使っていたため、ダサすぎて異物感パナい JINのデザインと合わないんですね。

見てのとおり上がJINのリンクカード、下が「Pz-LinkCard」のリンクカードです。
ダサいよね?なんかこのブログテーマ作ってくれた人に悪いので、
※↑アドオン作成者に大変失礼な物言いでした。お詫び申し上げます。
とりあえずこれをなんとかしようと素人ながらCSSで頑張りました。

下が今回デザインを修正したリンクカードです。あまり細かなところまではいじってませんが、ある程度デザインは寄せられたかとニンマリしています。
Pz-LinkCard作成者のぽぽろん様よりご連絡をいただきました!
Ver2.1.5よりアドオン単体で見出し文の設定などかなり細かくデザインが変更できるようになりました。
スタイルとか面倒くせぇ!という方はこちらの方がおすすめですよ。
Pz-LinkCardの設定
既に色々いじってる人は一度設定を一度リセットした方が良いかもしれません。
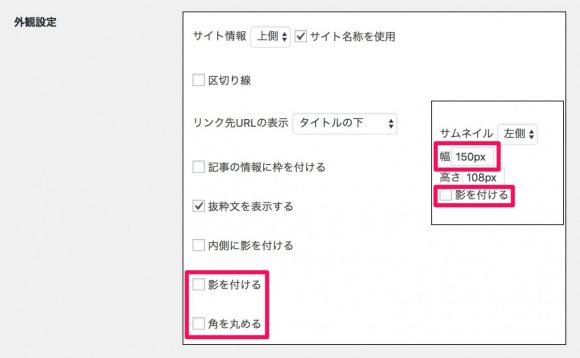
まずはサムネイルの幅を150pxに変更。そのほか影と角丸を無くします。

CSSの設定
CSSは 外観→カスタマイズ→追加CSS 下のCSSコードを追加。
カード上のコメントは content: "参考にしました"; の箇所を変えて好きなようにどうぞ。
/*リンクカード調整*/
.linkcard * {
text-decoration:none !important;
}
.linkcard:before {
content: "参考にしました";
position: relative;
top: 12px;
left: 23px;
background-color: #0094c8;
padding: 8px 14px;
font-size: 0.8em;
border-radius: 3px;
color: #fff;
z-index: 1;
}
.linkcard *:hover {
opacity:0.8;
-webkit-transition: 0.4s ease-in-out;
-moz-transition: 0.4s ease-in-out;
-o-transition: 0.4s ease-in-out;
transition: 0.4s ease-in-out;
}
.linkcard {
margin: 22px auto;
display:block;
}
.lkc-external-wrap {
max-width: 100%;
background: #fff;
border: solid 1px #0094c8;
border-radius: 4px;
padding:15px;
}
.lkc-external-wrap p {
padding-bottom: 5px !important;
}
.lkc-title {
font-size:1.2em;
font-weight:normal;
margin-bottom: 6px;
display: block;
}
.lkc-excerpt {
display:block;
}
関係ないけどこの「追加CSS」って便利ですね。これブログテーマアップデートしても残ってるのかな?残ってるよね?
以上そんな感じです。
素人が書いたCSSなので至らない部分もあるかと思いますが、よかったら使ってみてください。
それではまた。











ありがとうございます!
外部リンクかっこよくブログカードで表示したかったので助かりました。
これでまた、ブログ作成がはかどります!
コメントうれしいです!励みになります!
お互いブログ頑張りましょう。(記事つくらなきゃ・・・)
こんばんは、ぽぽろんです。
問い合わせの件ですが、iceru様のスタイルシートから引用してテーマJINに対応するのでは無く、別の実装方法で機能追加して似たようなことが出来るようにすることとしました。
機能追加のきっかけを作っていただいてありがとうございました。
こんばんは。ぽぽろんです。
iceruさんのほど再現性は高く無いですが、カスタマイズ無しで標準機能だけである程度、JINの「あわせて読みたい」の書式に近づけることができましたのでご報告までに。
https://popozure.info/20180805/13114
ぽぽろん様
まずお詫び申し上げます。
無償でアドオンを使わせていただたいておりながら、ダサいだの合わないだのまるでPz-LinkCardが悪いようなブログ内容でした。
独りよがりな投稿でお恥ずかしい限りです。本当に申し訳ありません。
記事中でPz-LinkCardのアップデートを追記させていただきました。
これからもPz-LinkCardを活用させていただきます。
いいアドオンをありがとうございます。
ご連絡ありがとうございました。
iceru
こんばんは、ぽぽろんです。
記事に関してですが問題ありません!
むしろPz-LinkCardはカスタマイズしたりして自分の使っているテーマなどに合わせて貰ってこそ真価が出ると思っておりますので。
これからもよろしくお願いします。